Brief:
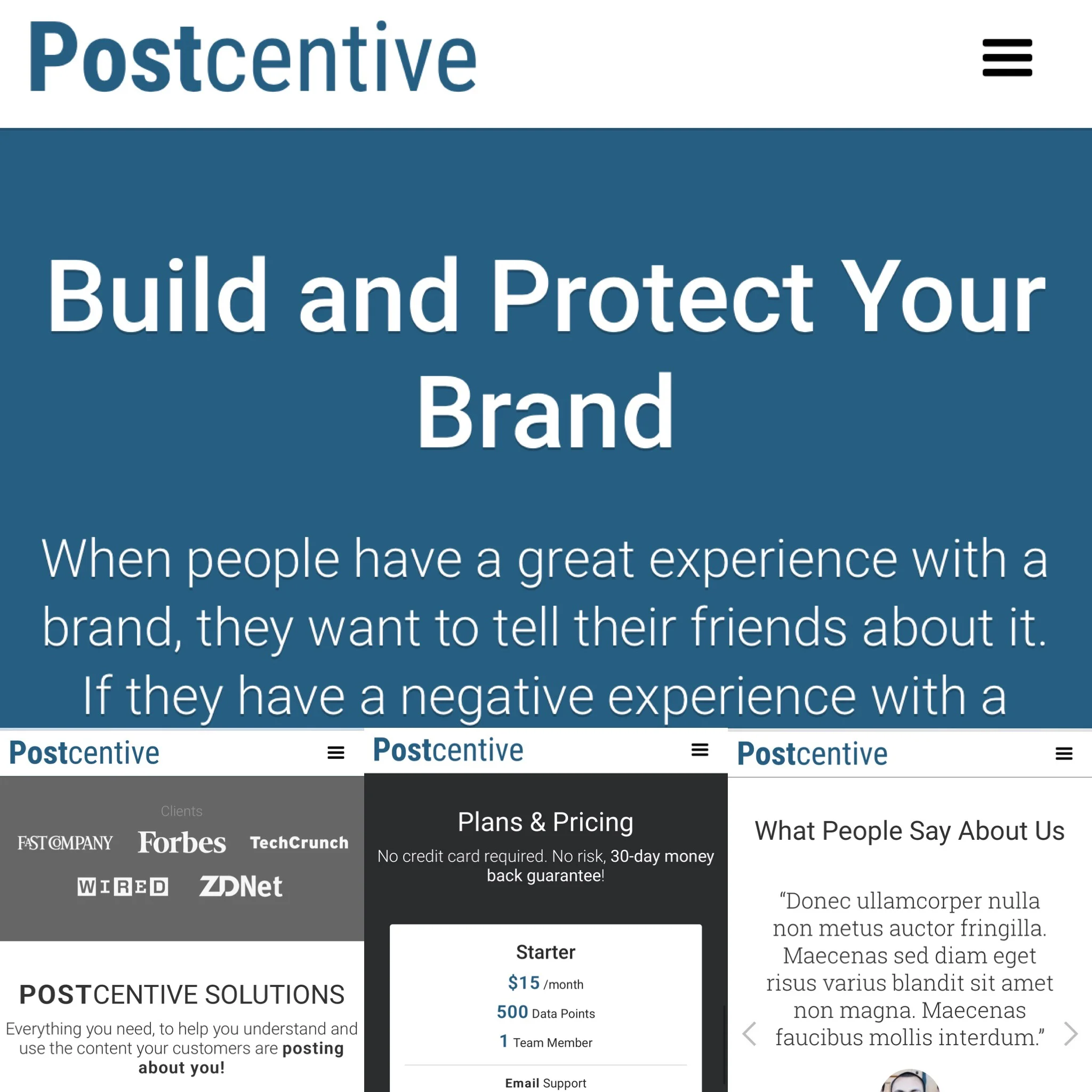
My assignment was to redesign the site to modernize it and reflect the simple and powerful ability of the tool.
My Role:
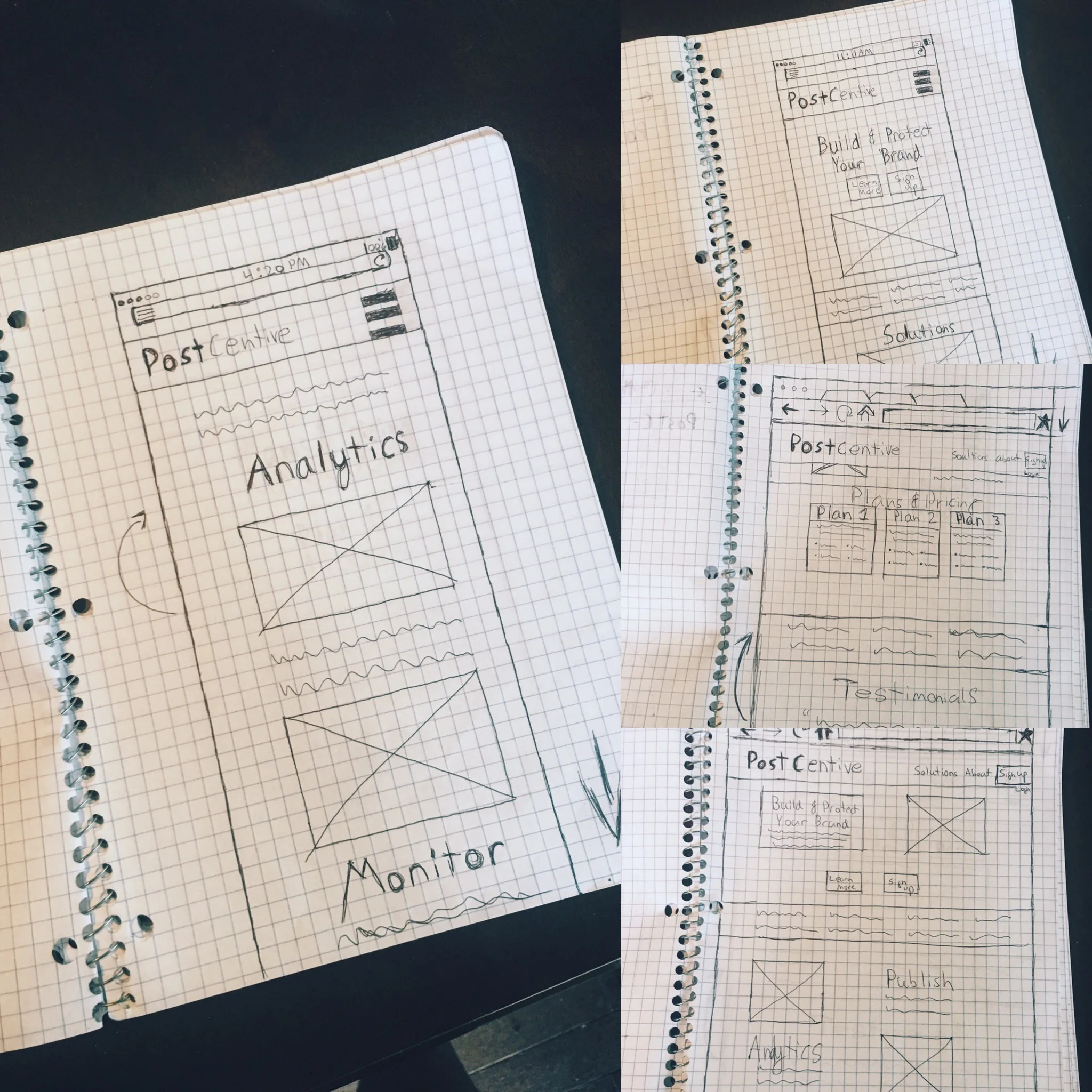
As the sole designer I was responsible for creating the sitemap and user flow for the current site, and updating it for the redesign. Normally I would use a tool like Sketch to create the mockups, but for this assignment I used the web application Webflow.
Overview:
"Postcentive helps you understand and use the content your customers are posting about you. We create custom Instagram feeds that can be displayed anywhere from your Facebook page to your mobile app, these feeds are completely curated by you. We offer a proprietary system to filter through the flood of content, locating the images that truly embody your brand, events, venues, or products. Once you embed our feeds you will unlock a whole new level of social understanding. You will know what images capture the attention your end users, what words and phrases are most commonly associated with those images, then you can use our sharing technology to re-use the most popular images as promotional content."