Brief:
Create a modern simple UI that reflects the Konveau message. Document UX issues with the current mobile web app. Develop a prototype and screens to be used in upcoming mobile app.
My Role:
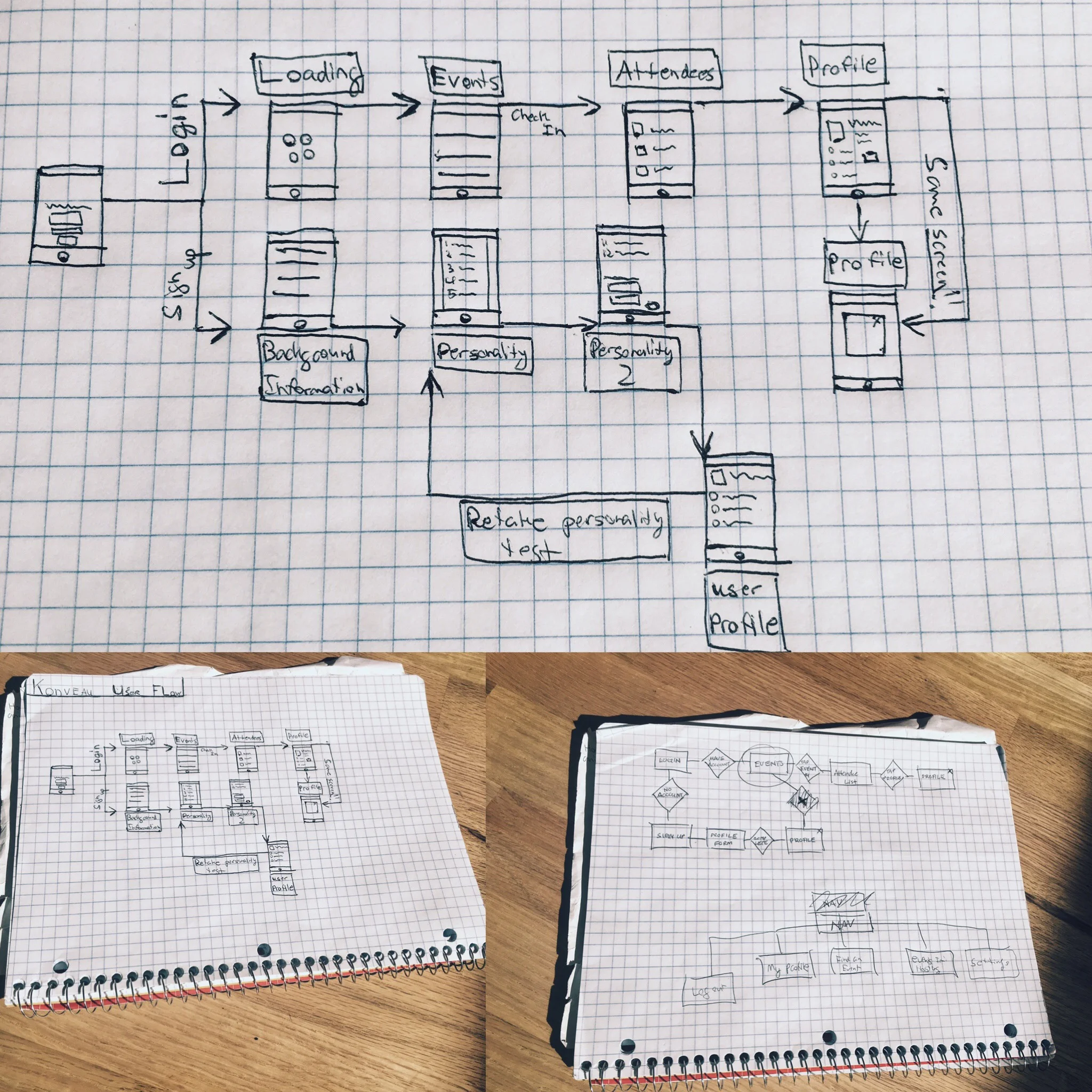
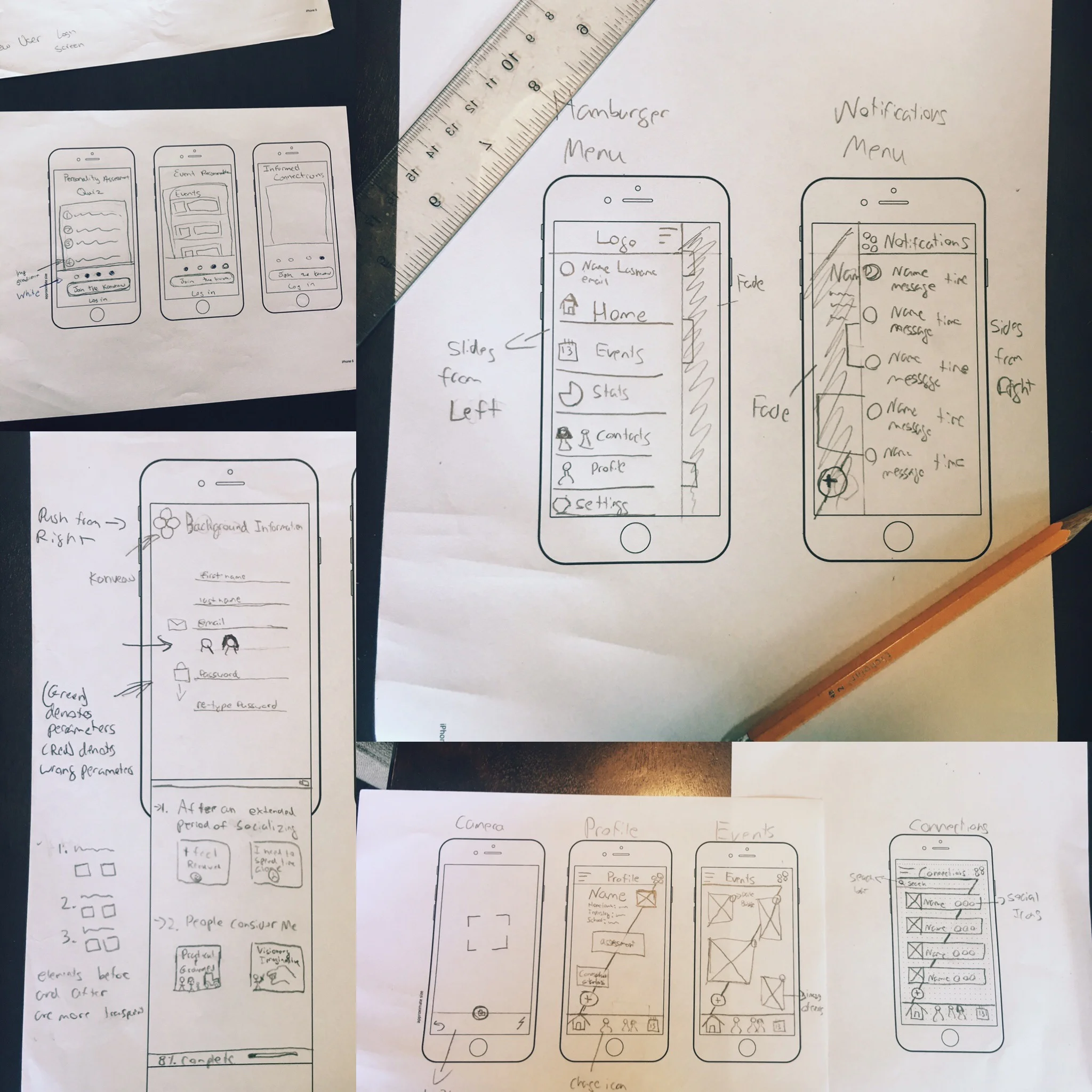
I assumed the Product Manager role for this project. As the point of contact between the client and a team of 4 designer, I had to develop a strategy and divide assignments to my 3 person team. I created the initial user flow and site map, as well as the Sketch Mockups and final Prototype.
The Konveau app provides attendees with:
- Personality descriptions for each attendee
- Their personality compatibility with each attendee
- Conversation starters tailored to each attendee's personality type
- Each attendee's interests, hometown, and profession.